JS
Neden JavaScript? sorusuna üç cevap bulduktan sonra örnek web sayfalarını biraz daha geliştirdim. Kullandıkça JS daha sevimli görünmeye başladı. Bu satırların yazıldığı 2018 ortasında, en sık kullandığımız web sayfalarının tamamının ön-yuzü (client side) JavaScript ile kodlanmış. Sadece bu bile, gençlere ne öğretmemiz gerektiğini açıkça gösteriyor.
Java’dan JavaScript’e Geçiş
Peki bunca senedir yazdığımız Java kodu ne olacak? Zaman içinde hepsinin JS kodu olarak GitHub’da yayınlanacağını umuyorum. Bunun için otomatik çevirme yöntemleri mevcut. Bir örnek: JSweet
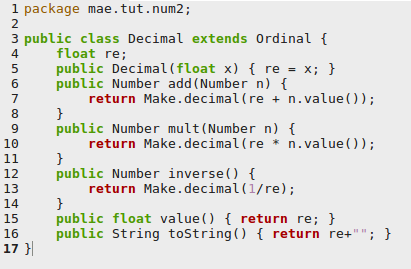
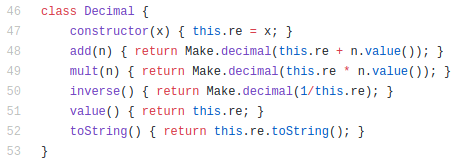
JavaScript’e geçenlere (en başta kendime) bu dönüşümü elle yapmalarını tavsiye ediyorum. Hem öğretici olur hem de JavaScript yaklaşımını daha iyi anlarız. Basit bir örnek olarak, Small-Simple-Safe sayfaları içinden seçtiğim Decimal.java -> JS dönüşümünü inceleyelim:


packagekavramı yok, sil (namespace var ama şimdilik uzak duralım)publickavramı yok, silint, float, Stringgibi türleri sil (büyük rahatlık ama riskli)- field (=property) tanımlarını sil (bu daha da riskli görünüyor)
- property kullanırken,
this.ekle (Java’da izin var ama kullanmıyorduk) constructoradını değiştir (class adı değişince bu metod aynı kalacak)
Hepsi bu kadar :)
Java Alışkanlıkları
Java imlasının çoğu aynı kalıyor ama alışmamız gereken önemli farklar var:
- Sayılar int olarak başlıyor, 32 bite sığmayınca ya da ondalık gerekince double oluyor ama programcının bundan haberi yok!
StringdeğerleriObjectdeğil, primitive (neyse ki yine immutable)- Değişkenleri
letya daconstolarak tanımlamak gerekiyor – tür bilgisini JS kendisi ayarlıyor varkullanımı çok sınırlı (sadece global değişkenler için)- Her nesne bir Map (inanması güç ama öyle uygulanmış)
Arrayyapısı dinamik olduğu içinjava.util.ArrayListayarında- Set ve Map uygulamaları alıştığımız kavramlara benziyor
- Java programcılarına en zor gelecek kavramlar Function ve Prototype – bunları henüz anlatacak kadar öğrenmedim
Peki JavaScript dilinde ne eksik? Thread kavramı eksik ve web sayfalarına hiçbir şekilde eklenemez görünüyor. Ayrıca, güvenlik açısından, dosya erişimi çok sınırlı ve yazma hakkı vermiyor. Lakin, yazdığım programların web sayfalarında bütün dünyaya açık olması o kadar büyük bir avantaj ki, bu iki eksikliğe gönül rahatlığı ile katlanıyorum.
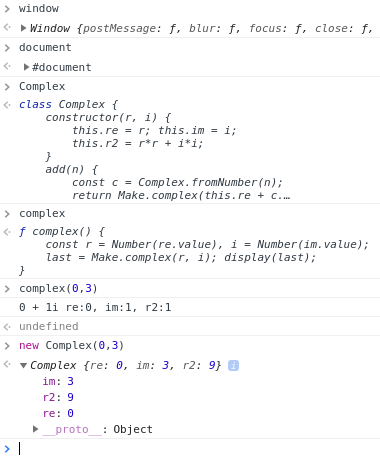
Console & Debugger
Yaygın kullanılan web tarayıcılarının hepsinde Developer Tools (Ctrl-Shift-I) ile başlatılıyor.
Yazılım geliştirmenin önemli bir parçası olan Debugging & Testing bu ekranda yapılıyor.

- window – global object
- document – current document
- Complex – class defined in Number.js
- complex() – function defined in Numbers.html (called by Complex button)
The power of JavaScript lies in its simplicity